sonic
Member
Здравейте,
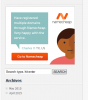
Имам следният проблем - wordpress сайт, с инсталирана тема zBench, проблема е че не мога да сложа реклама с размери 300x250 в sidebar-a. Когато сложа реклмата в дясно стои като изрязана с няколко пиксела.
Зададох по-голяма стойност на width, но нищо не се получи. Ако може някой да ми помогне и да ми кажа, как да направя така, че да мога да слагам реклами с размери поне 300x250 в сайдбара
Имам следният проблем - wordpress сайт, с инсталирана тема zBench, проблема е че не мога да сложа реклама с размери 300x250 в sidebar-a. Когато сложа реклмата в дясно стои като изрязана с няколко пиксела.
Зададох по-голяма стойност на width, но нищо не се получи. Ако може някой да ми помогне и да ми кажа, как да направя така, че да мога да слагам реклами с размери поне 300x250 в сайдбара
HTML:
#sidebar {
overflow: hidden;
width: 276px;
border: 1px solid #fff;
padding: 20px 10px 10px;
}
Последно редактирано: