TheEntrepreneur
Active Member
Здравейте,
Нямам си никаква на представа от PHP/CSS, а имам малък казус.
Искам да се показва броя на ревютата когато човек се намира в продуктова категория.
Октрих ето този код, който върши работа:
Проблема е, че броя на ревютата излиза под звездите, а не до тях: https://prnt.sc/D_nq-EieD0nn
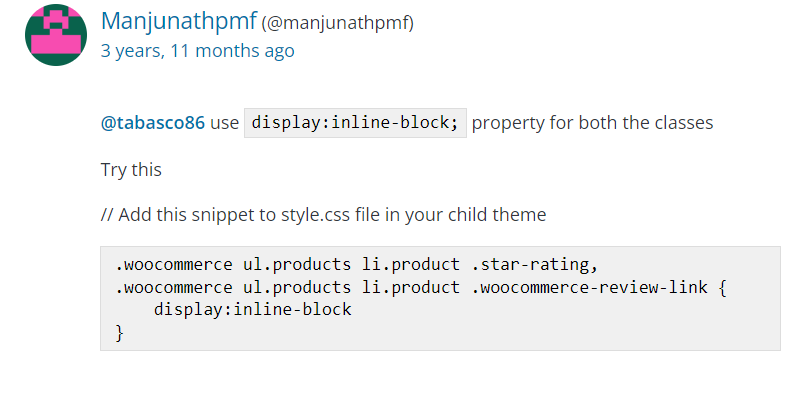
От източника, от който намерих този код дават съвет в такъв случай да се използва display:inline-block; property for both the classes
Но си нямам на идея как да се използва това.
Моля за помощ.
Нямам си никаква на представа от PHP/CSS, а имам малък казус.
Искам да се показва броя на ревютата когато човек се намира в продуктова категория.
Октрих ето този код, който върши работа:
Код:
if ( ! defined( 'ABSPATH' ) ) {
exit;
}
global $product;
if ( get_option( 'woocommerce_enable_review_rating' ) === 'no' ) {
return;
}
$rating_count = $product->get_rating_count();
$review_count = $product->get_review_count();
$average = $product->get_average_rating();
if ( $rating_count >= 0 ) : ?>
<?php echo wc_get_rating_html($average, $rating_count); ?>
<?php if ( comments_open() ): ?><a href="<?php echo get_permalink() ?>#reviews" class="woocommerce-review-link" rel="nofollow">(<?php printf( _n( '%s',$review_count,'woocommerce' ), '<span class="count">' . esc_html( $review_count ) . '</span>' ); ?>)</a><?php endif ?>
<?php endif; ?>Проблема е, че броя на ревютата излиза под звездите, а не до тях: https://prnt.sc/D_nq-EieD0nn
От източника, от който намерих този код дават съвет в такъв случай да се използва display:inline-block; property for both the classes
Но си нямам на идея как да се използва това.
Моля за помощ.