Въпросът ми е свързан с програмирането при което се ползва въпросния вид таб. Ако искам да направя някакво по-особено управление, то единствената възможност дали е такава върху видеото да сложа съответна прозрачна плоскост в която да се визуализират и управлява с мишката каквото трябва?
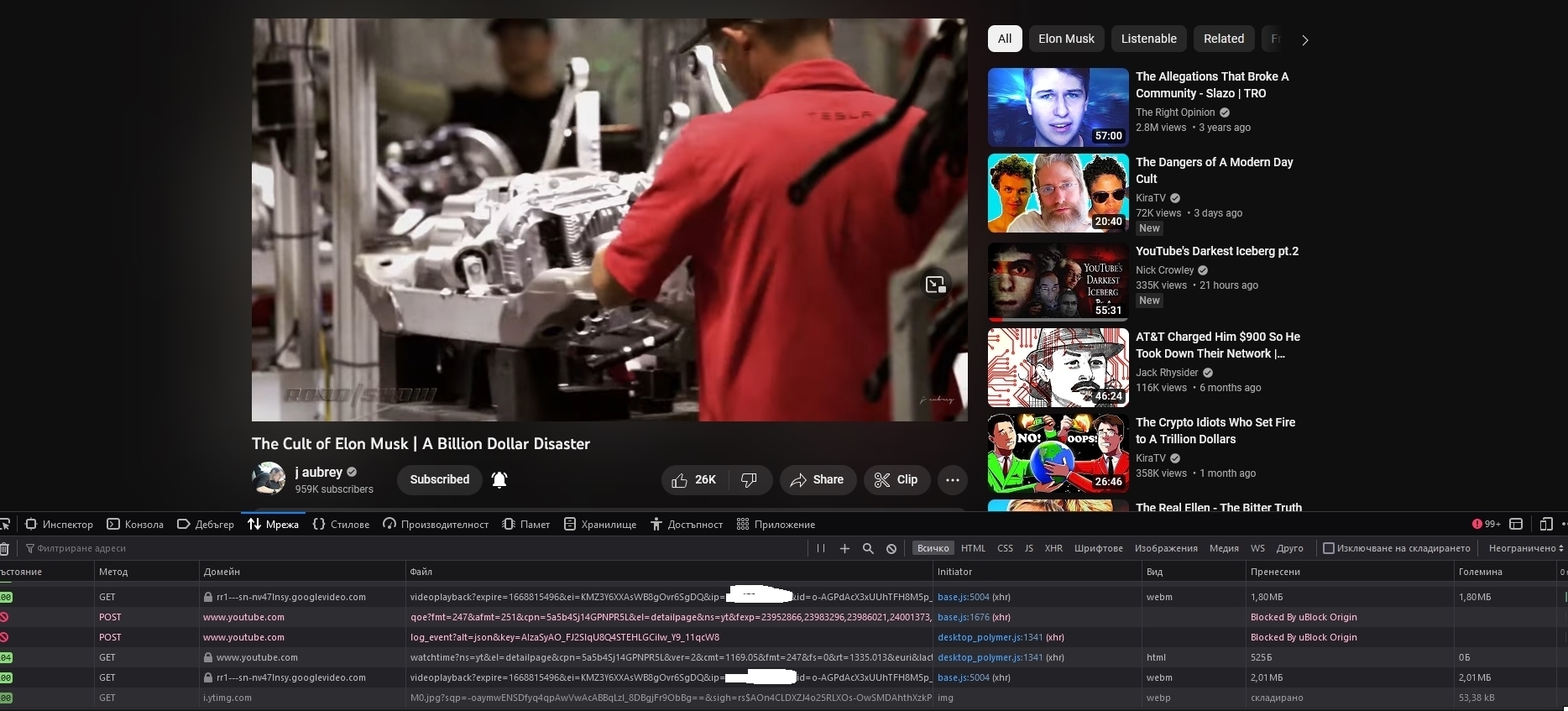
Веднага давам пример. В Youtube като почнат рекламните клипове, то се появява жълт скролер за показаната реклама, който няма възможност за превъртане напред и назад. Това може ли да е в основния таг video или е нещо поставено отгоре, както споменах...
Веднага давам пример. В Youtube като почнат рекламните клипове, то се появява жълт скролер за показаната реклама, който няма възможност за превъртане напред и назад. Това може ли да е в основния таг video или е нещо поставено отгоре, както споменах...